写在前面
在项目中,有用到国际化,跟着就了解了下使用angularjs实现的国际化,这里做一下记录。
系列文章
一个例子
这里需要引入angular-translate.min.js,可以从这里进行下载:
这里通过在路由上面添加一个language的参数,通过$routeParams获取该参数,决定是使用中文还是英文。
单页页面
路由 登录
View:Login.html
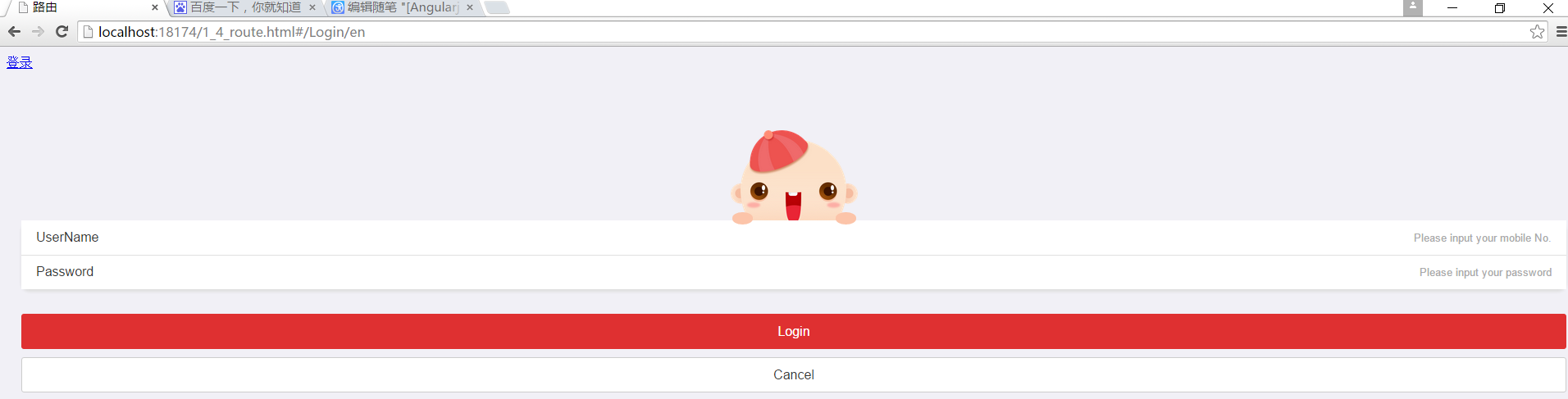
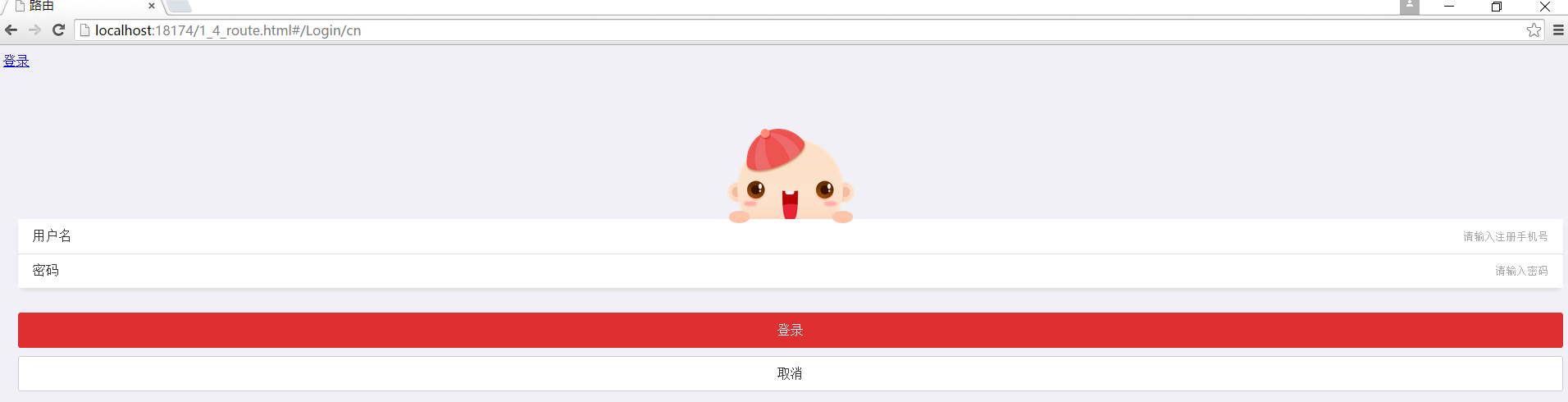
测试
英语:http://localhost:18174/1_4_route.html#/Login/en

中文:http://localhost:18174/1_4_route.html#/Login/cn

总结
在使用国际化的时候,查了一些资料,完整的demo还是挺少的,摸索,加实践,就有了这篇文章。